Payment Links
Make getting paid via the website a breeze with just a copy and paste of our code. Need to capture specific info? Add fields to your form and see them reflected in reporting. Once the code has been posted onto your website, you’ll be ready to take payments in seconds! Your customers will receive email receipts immediately after every transaction.
Please Note
Payment links should not be confused with integrated online shopping carts.
What You'll See
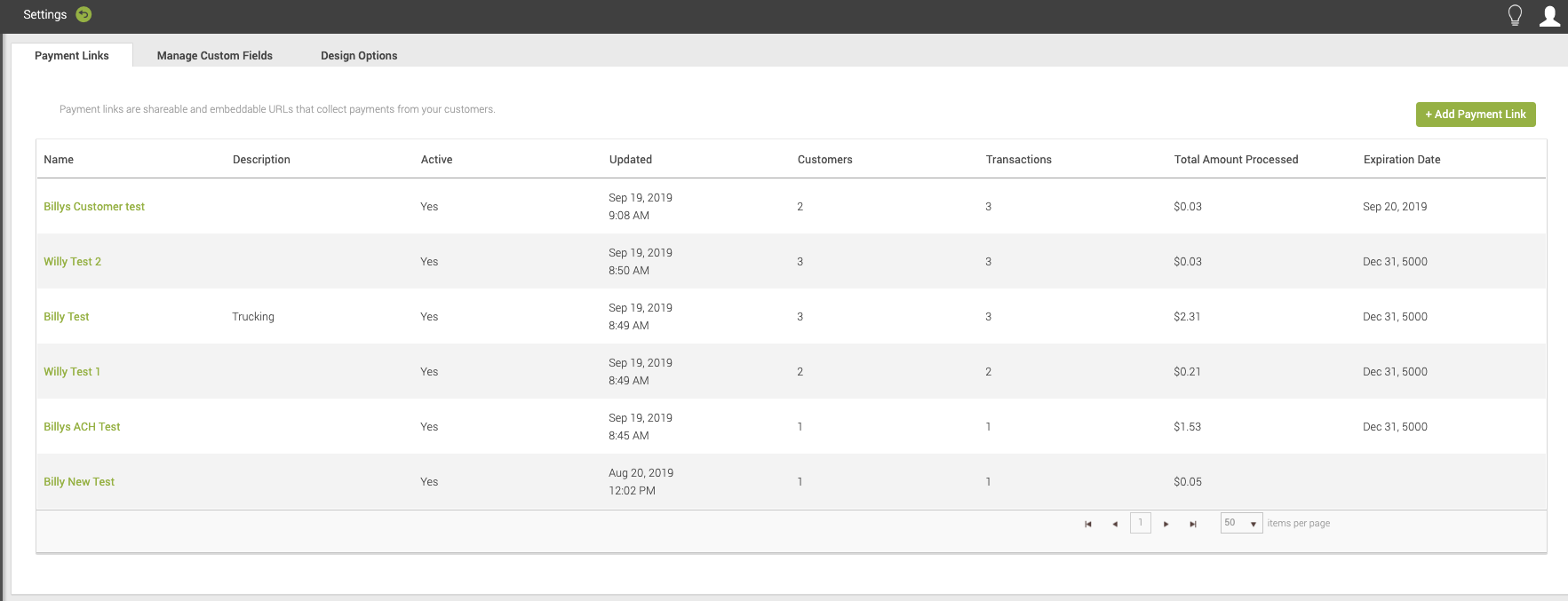
Each link displays with:
- Name - The name that you gave the link
- Description - Additional information that will appear above the payment fields for your customer
- Active - Yes or No. If Yes, this link can receive payments. If No, users are unable to make payments even if this link is on your site
- Updated - Most recent change made to this link
Create A New Payment Link
To build a new payment link simply click the +Add Payment Link button in the upper right-hand corner of the page. You will then be directed to the General Info tab of your new payment link.

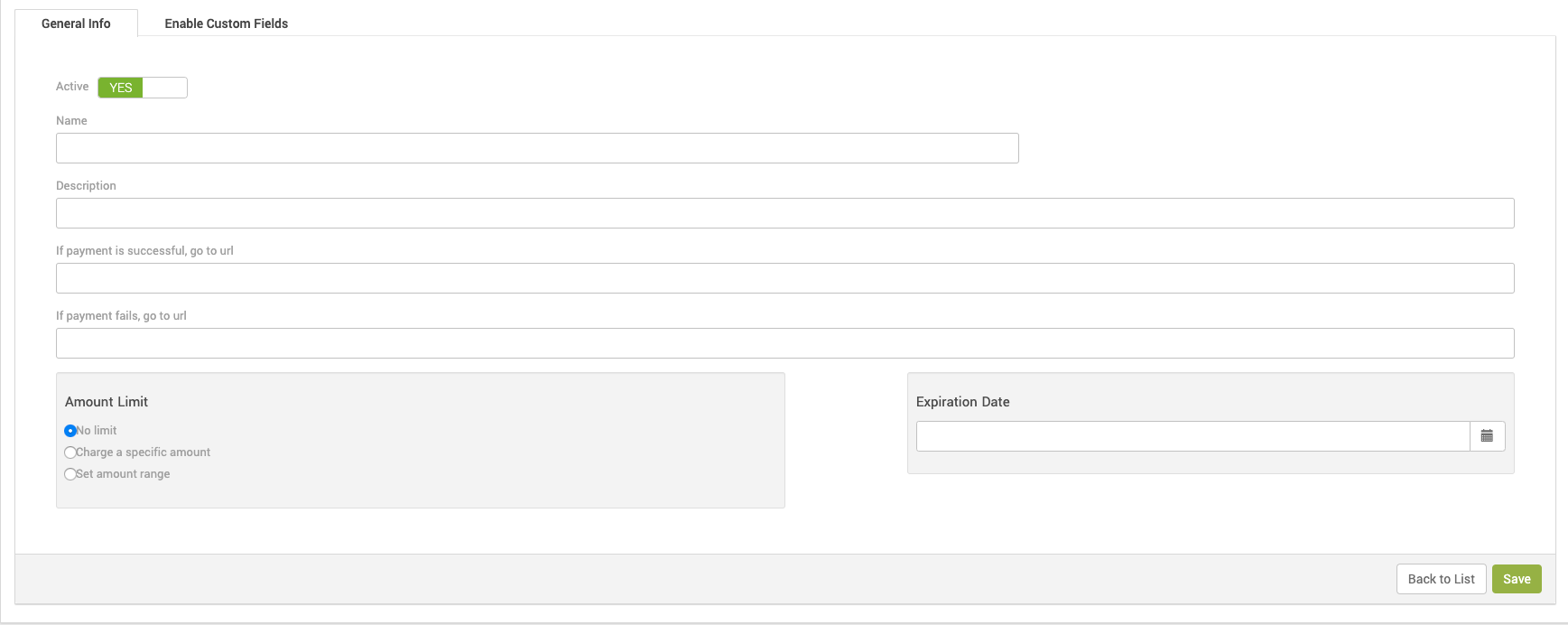
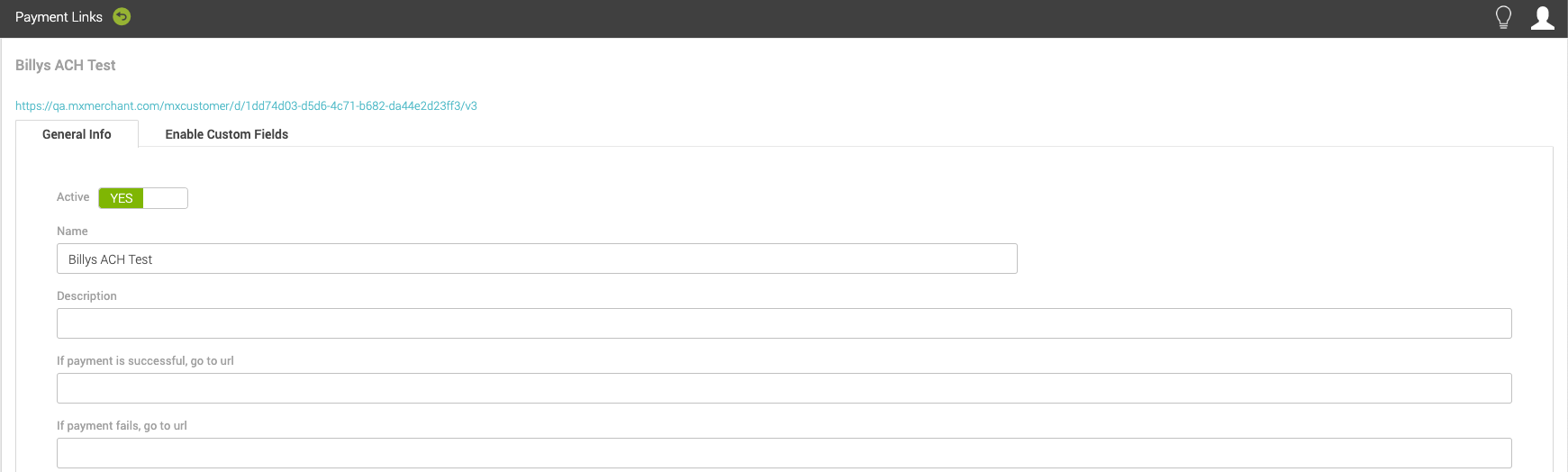
Below are features you can add to your Payment Link on the General Info tab.
- Active - You can make as many links as you need and set the status to active or inactive. Active means that payments can be made on this link and inactive means that no payments will be accepted through this link.
- Name - A unique name that describes the payment link. This will be important if you have more than one link in use. *This field is required
- Description - The description field will appear at the top of your payment link and is visible to your customers
- If payment is successful, go to URL - When a payment is made using this link and the transaction is successful the user will be redirected to the URL provided here. This page usually explains to the customer that the transaction is complete.
- If payment fails, go to URL - When a payment is made using this link and the transaction fails for any number of reasons, the user will be redirected to the URL provided here. This page usually explains to the customer that they will need to try again.
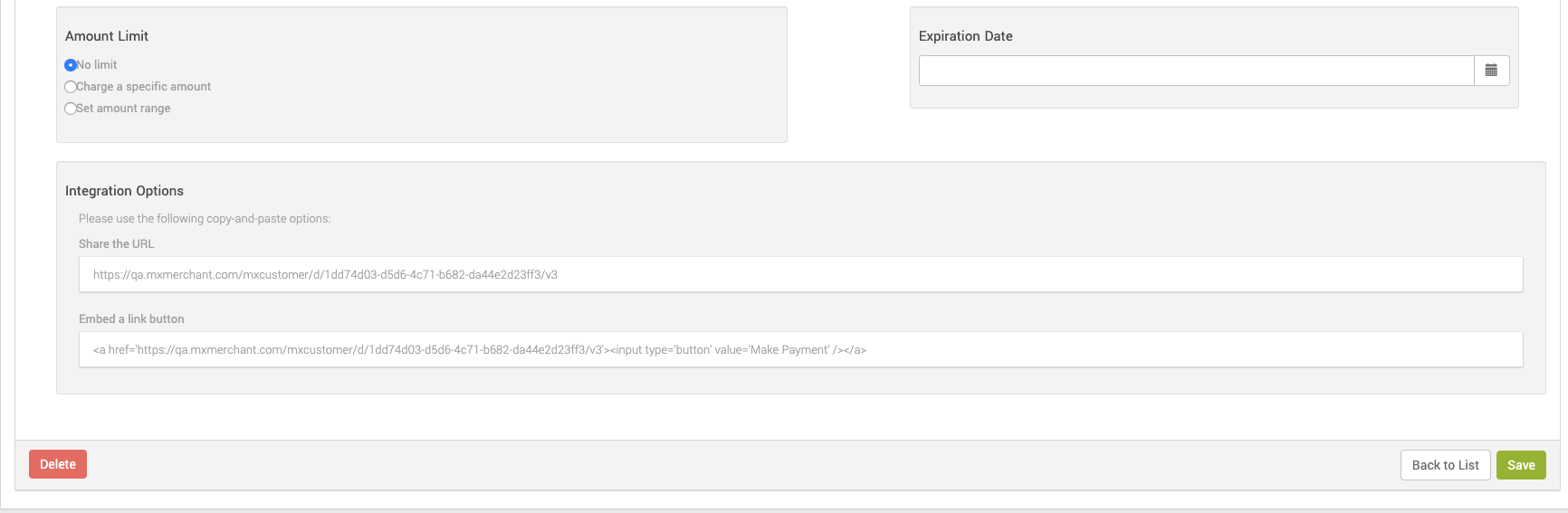
- Amount Limit - This feature allows you to set either a specific amount or a range so customers only submit payments for the amount you want. If your customer submits an incorrect amount an error message notifying them to enter a correct amount will appear. This setting is defaulted to “No limit”.
- Expiration Date - Set a date for your payment link to deactivate after which it will no longer accept payments.
Make sure to click the Save button when you are ready to create your Payment Link

Manage Custom Fields
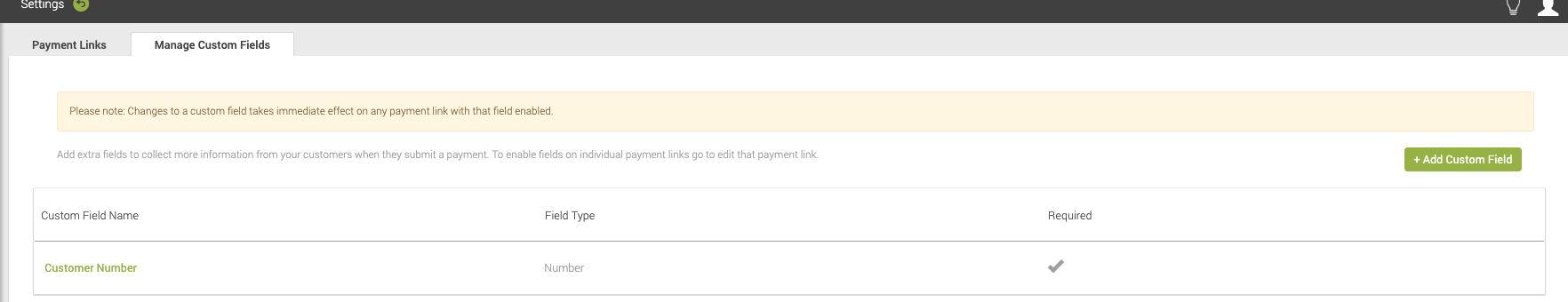
You can also add additional custom fields to your payment pages. You can create these custom fields in the Manage Custom Fields tab on the Payment Links settings page.

Clicking on Add Custom Field will pop up the Custom Field modal where you can name the field and select the type of field required. We offer the following types of fields:
- Text
- Boolean (Yes/No)
- Number (Integer)
- Decimal
- List (Comma Separated String)
When creating a Payment Link, you will see your custom fields listed on the Enable Custom Fields tab and can add them to your payment link.
Design Options
This feature is planned to be released soon
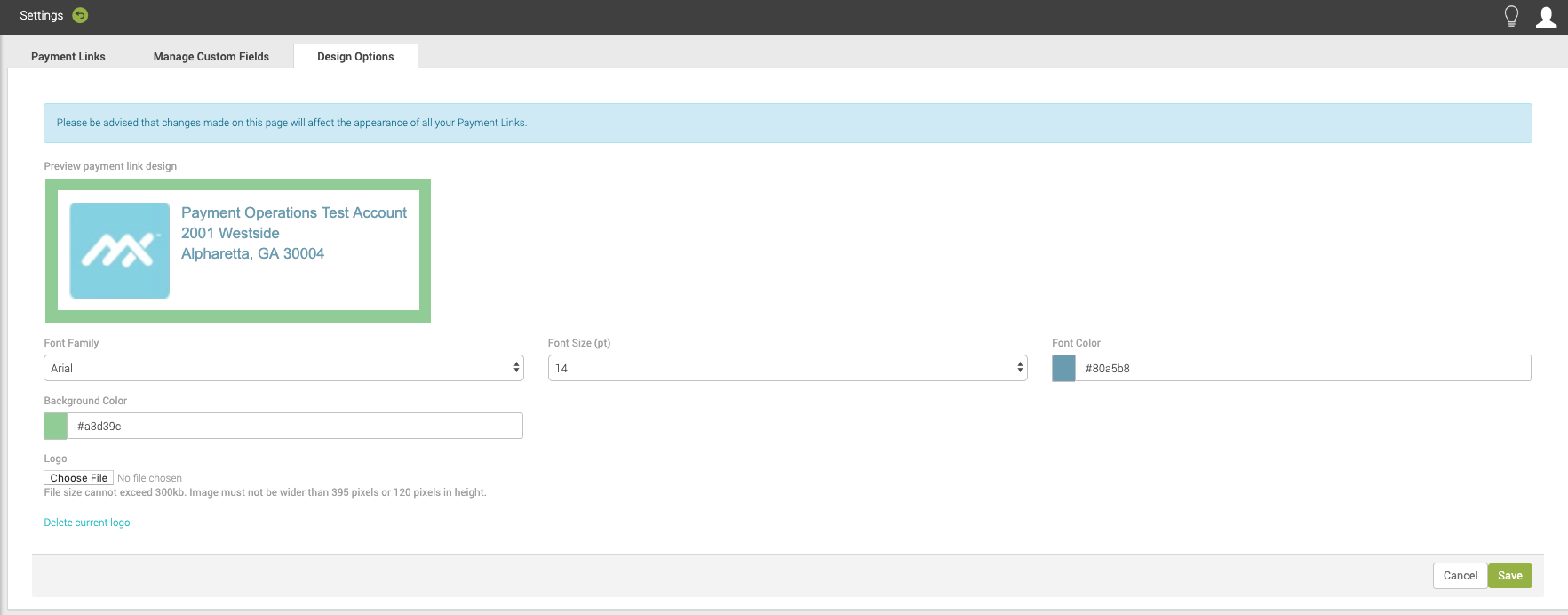
Please be advised that changes made on this page will affect the appearance of all your Payment Links.

Clicking on the Design Options tab will enable you to make the following changes to the design of all of your Payment Links.
- Change the font from a list of 15 browser safe options for the payment form viewed by customers
- Choose between 8 -18pt text size on your links
- You can change the text color displayed
- You can change the background color around your payment form
- Add a logo specific to your links
View and Edit a Payment Link

To see more information on an existing payment link click on the link name, found in green, on the grid. Doing so will display the general info tab of that payment link. If you make any changes make sure to click the save button at the bottom of the page for your changes to take effect.
The first half of the page is the same information you initially filled out, except there is a link near the top that you can click to your payment form (more on that later). The second half is the important part these are your integration options.
You will notice you have two options to choose from:
- Using the URL - means that you can redirect your customers to a new page entirely (outside of your website) to make a payment.
- Paste HTML to embed in website - This means that you will need to have your website manager to add this HTML code to an object within your existing website. This will allow your customers to make a payment without leaving your URL.
Depending on the payment flow you would like your customers to experience as well as the resources you have available to you in terms of development or website management, one of these options will prove to be better than the other.

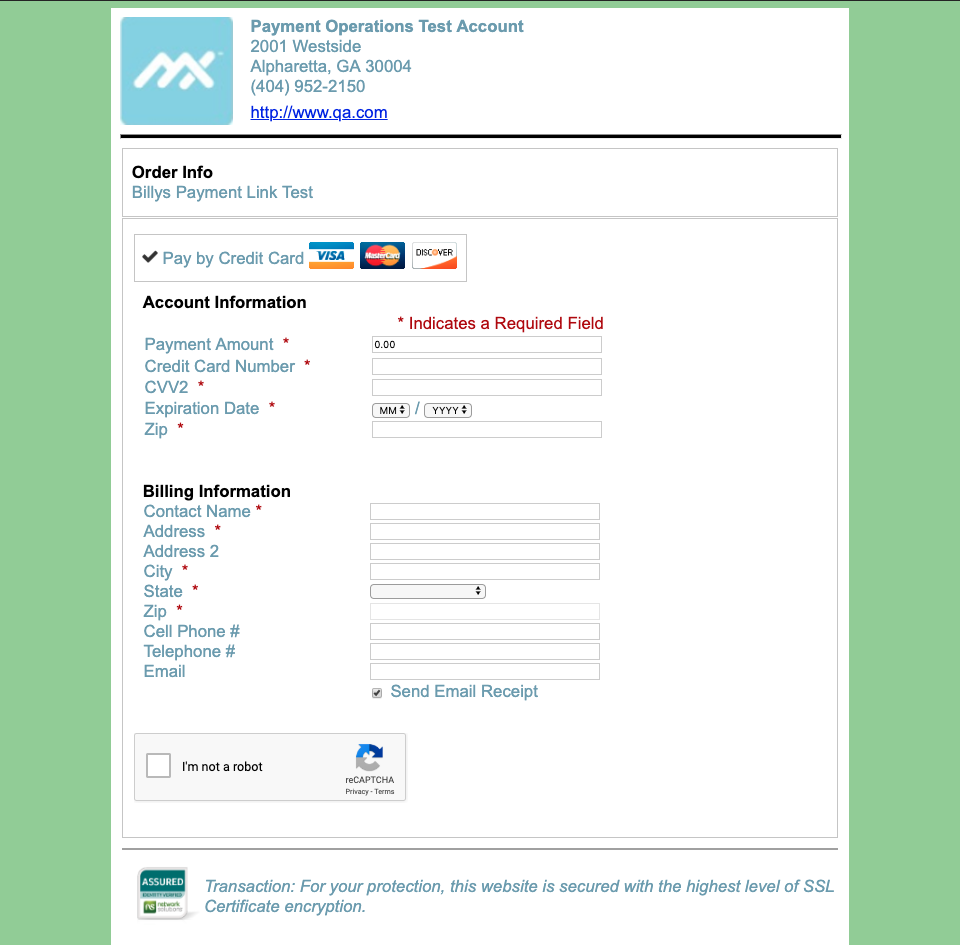
Payment Link Customer Form Example
URL Example

The URL that is created for you (should you choose to redirect your customers rather than adding the HTML code) will look very similar to the image shown above.
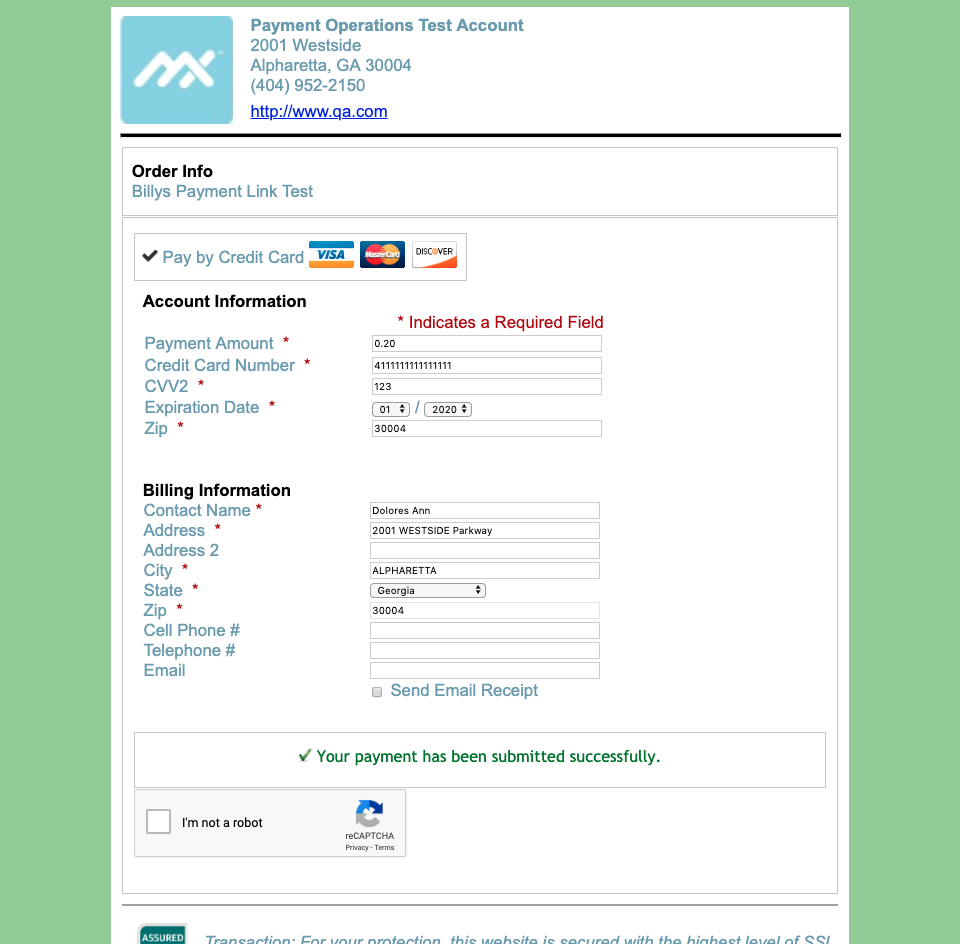
The customer will enter their card information, amount of the transaction, their billing information, confirm they are not a robot, and click Submit.
Your customer will then be redirected to a site If you entered Success and Failure URLs for your link. If not, they will receive a success or decline message at the bottom of the form.

Once a payment is made on this form it will immediately be visible to you within MX Merchant.
Customize your Link
The following table shows all of the additional fields that can be added by manipulating the URL and/or the HTML so you can capture all the information you need when customers pay through your Payment Link page. This is done by adding a query parameter at the end of the URL and an ampersand between each of the parameters. All of the following parameters are optional.
| Address | Values | Description | URL Addition |
|---|---|---|---|
| Address | A street address | Populates billing first address line | &address= |
| AllowPartial | 1 to allow 0 to not allow | If 1/allowed, the amount is editable | &allowPartial=1 &allowPartial=0 |
| Amt | number | Amount due | &amt= |
| Cell | Phone Number | Populates billing mobile number | &cell= |
| City | City | Populates billing city | &city= |
| ClientData | JSON formatted custom reporting data | ||
| Customer Name | Name | Populates billing contact name | &customerName=firstName%20lastName |
| customerId | MX™ Merchant Customer ID | Creates invoice for existing MX™ Merchant Customer matching the ID | &customerId= |
| Email address | Populates billing email | &email= | |
| hideRequired | 1 to show 0 to hide | Hides the required label only. | &hideRequired=1 &hideRequired=0 |
| Lang | en for English es for Spanish | Default display language | &lang=en &lang=es |
| Memo | Text | Populates Memo Field on MX™ Merchant invoice. If ShowMemo=1, will also display on payment interface | &memo= |
| Phone | Phone number | Populates billing phone number | &phone= |
| PONumber | any alphanumeric | Displays in the Memo/Note field of Payment Modal in MX™ Merchant Dashboard. Not unique, merchant generated | &PONumber= |
| ShowMemo | 1 to show 0 to hide | Displays memo field on payment interface. The customer can edit. The memo also displays MX™ Merchant invoice | &showMemo=1 &showMemo=0 |
| showHeader | 1 to show 0 to hide | Displays Merchant logo, name, and address at the top of the interface | &showHeader=1 &showHeader=0 |
| showOrder | 1 to show 0 to hide | Displays the Order Info/Device name at the top of the interface | &showOrder=1 &showOrder=0 |
| State | Two Character Abbreviation | Populates billing state | &state= |
| SystemCustomerId | Non MX™ Merchant Customer Id | ||
| Zip | 5 numbers | Populates billing zip | &zip= |
| ShowPatientName | Patient name | Saves patient name entered in memo field | &showPatientName=1 &showPatientName=0 |
| ShowAccountNumber | Account Number | Saves account number entered in memo field | &showAccountNumber=1 &showAccountNumber=0 |
Updated about 5 years ago
